Umi + qiankun 微前端架构
一、主项目中的操作
app.tsx
export { layout, getInitialState, qiankun, useQiankunStateForSlave };
Umi 会自动读取项目根目录下的 src/app.ts 或 src/app.tsx 文件,作为全局运行时配置文件,它里面导出的几个函数是 Umi 框架的生命周期钩子。
| 导出名称 | 作用 |
|---|---|
| getInitialState | 用于初始化全局状态(如用户信息),页面加载前运行 |
| layout | 配置 Layout 布局,常用来配置菜单、页头、权限等 |
| qiankun | 微前端配置,主/子应用配置入口 |
| useQiankunStateForSlave | 给 主应用传递给子应用的共享数据,配合 qiankun 使用 |
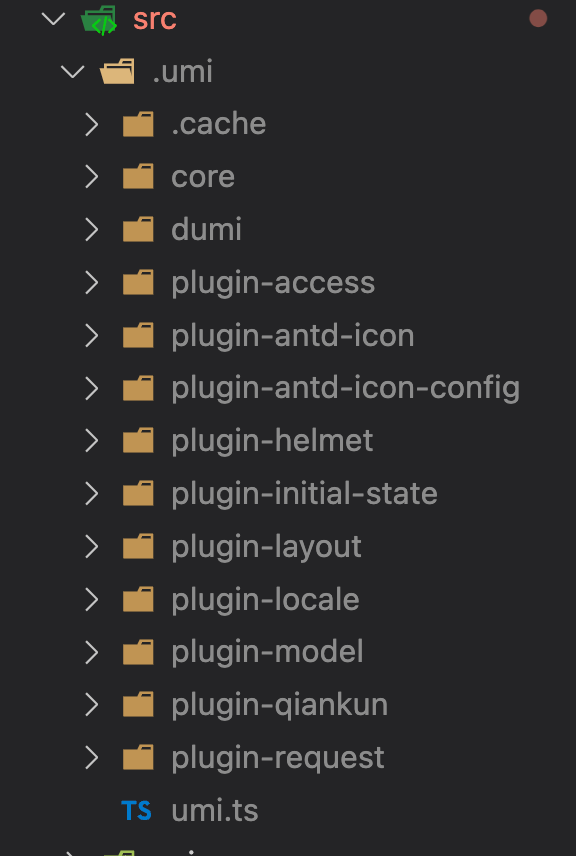
以下插件在umi中默认生成,也可以开启其它插件

2、Umi + qiankun 微前端架构 主应用给子应用传递全局数据 的标准写法。
qiankun.ts
//主应用向子应用透传数据
function useQiankunStateForSlave(): any {const defaultState = {};const { initialState } = useModel('@@initialState');return {APP_NAME,REACT_APP_NATION,access: access(initialState as any),initialState: { ...defaultState, ...initialState },};
}
export default function access(initialState: { currentUser?: CurrentUserData }) {const { currentUser = {} } = initialState || {};// console.log('currentUser', currentUser)//用户idif (currentUser.operator) {localStorage.setItem('id', currentUser.operator.id.toString());}const { authResourceList = [] } = currentUser;return {canAdmin: true,canRead: (authKey: string) => Access.canRead(authResourceList, authKey),routersFilter: (route: RouterItem) => Access.routersFilter(authResourceList || [], route)};
}二、 其它子项目中获取共享数据:
const { initialState } = useModel(‘@@qiankunStateFromMaster’);
initialState 是 Umi 框架 中 全局初始化状态管理机制,专门用于在应用启动时加载一些“全局共享数据”
比如:当前登录用户信息、权限信息、系统配置、国际化语言、Token 等
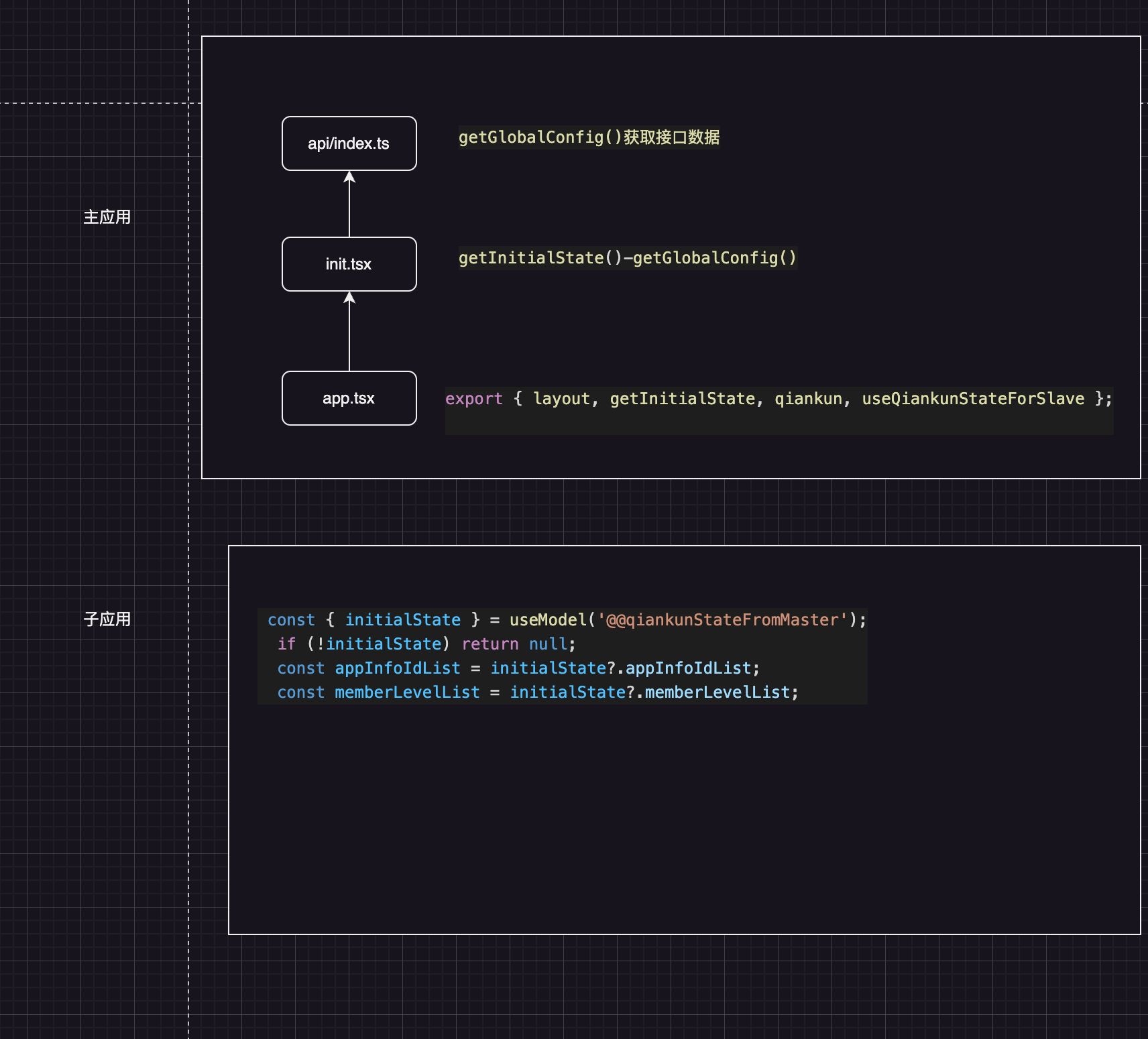
三、流程图