易语言-登录UI演示
登录UI的设计

用到的组件
基础组件:
标题栏 图片框 文本 x2 输入框 x2 多选框 超链接 按钮
服务组件:
信息框服务 用来展示登录成功或失败的信息
编辑组件属性
我们需要对这些组件添加名称,方便与外部语言进行交互操作:输入框x2,登录按钮,记住密码选框
为什么要设置组件名称?
- 设置组件名称方便和外部语言交互。如果不设置也可以交互,但是需要用组件的ID如:
ew-input-a02bd8ff进行交互。
账号输入框设置组件名称:

密码输入框可以设置这些属性

其他组件需要用到的,设置组件名称即可。
外部语言使用:
// 执行JS方法即可获得账号输入框内容
EasyWindowAPI.getComponent("账号").getValue()// 在易语言中,模块封装的方法是这个(具体可查看模块内容)
账号 = EasyWindowAPI.组件 (“账号”).获取Value ()
密码 = EasyWindowAPI.组件 (“密码”).获取Value ()’如果勾选了内容为: ["1"]
记住密码 = EasyWindowAPI.组件 (“记住密码”).获取Value ()
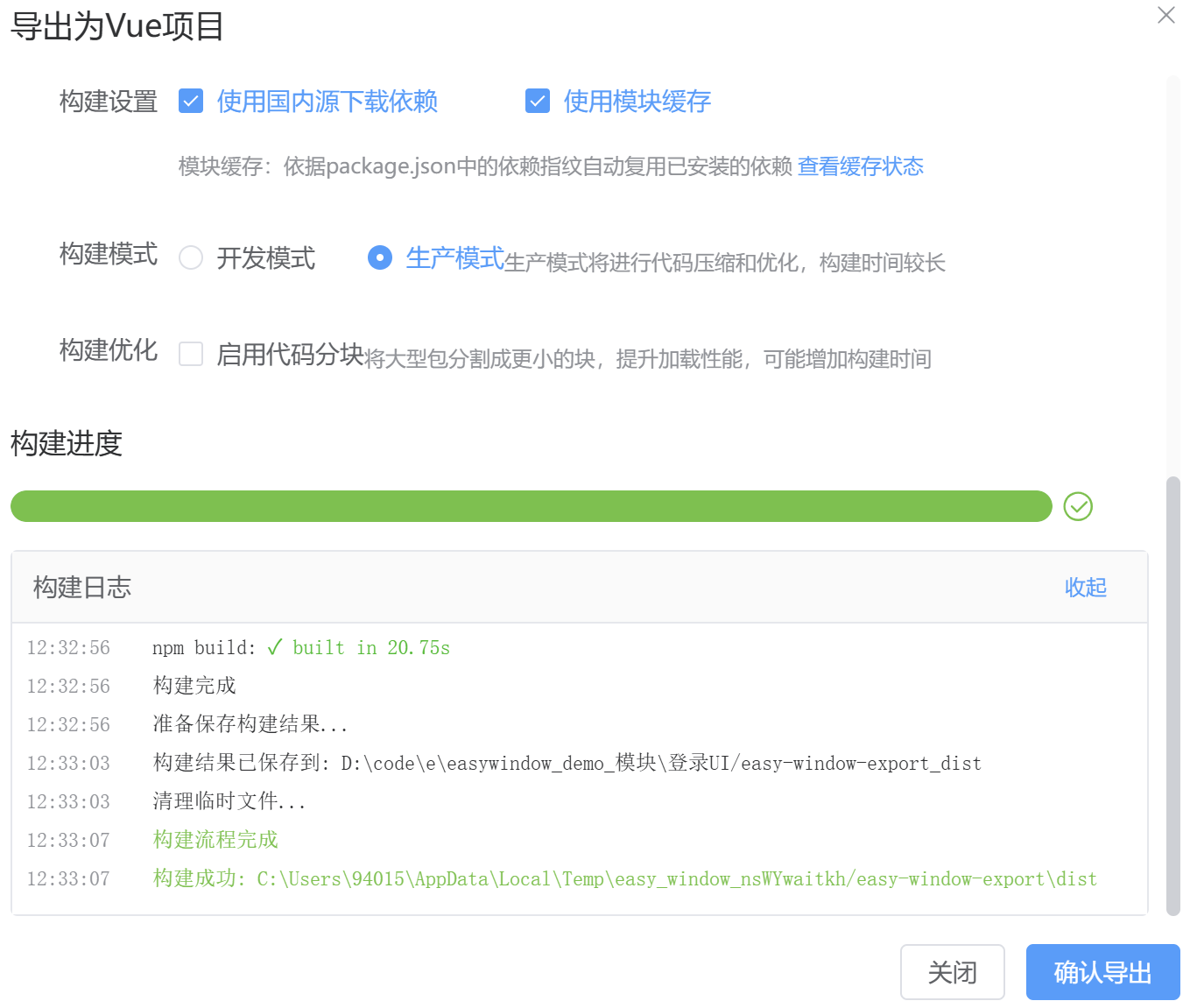
UI设计完成后,点击右上角 导出VUE项目 按钮进行导出操作(如果是首次导出操作,会提示下载nodejs,下载安装重启设计器即可):


与易语言交互
导出项目文件夹内包含了这些文件:

易语言代码:



登录失败提示:

成功登录并跳转到新的窗口:

登录UIDemo-蓝奏下载(含模块源码) https://wwn.lanzout.com/iGftG2zyrcde
