[持续集成]
学习目标
- 能够使用 Git 代码托管平台管理代码
- 能够实现 jenkins+postman 的持续集成
- 能够实现 jenkins+代码 的持续集成
持续集成
- 概念 : 将自己工作成果持续不断地把代码聚集在一起,成员可以每天集成一次或多次
- 相关工具 :
- git : 代码管理工具,自带本地仓库
- gitee : 远程代码管理仓库,云端仓库,github是国外远程代码管理仓库,gitlab是企业私有服务器
- jenkins : 实现持续集成,管理当前测试脚本,生成测试报告,发送邮件
Gitee
默认安装结束后,使用git --version查验

git config --global user.email "自己邮箱@xxx.com" //这里建议网易云邮箱
git config --global user.name "用户名(可任意写,不允许中文)"
- 简介 :
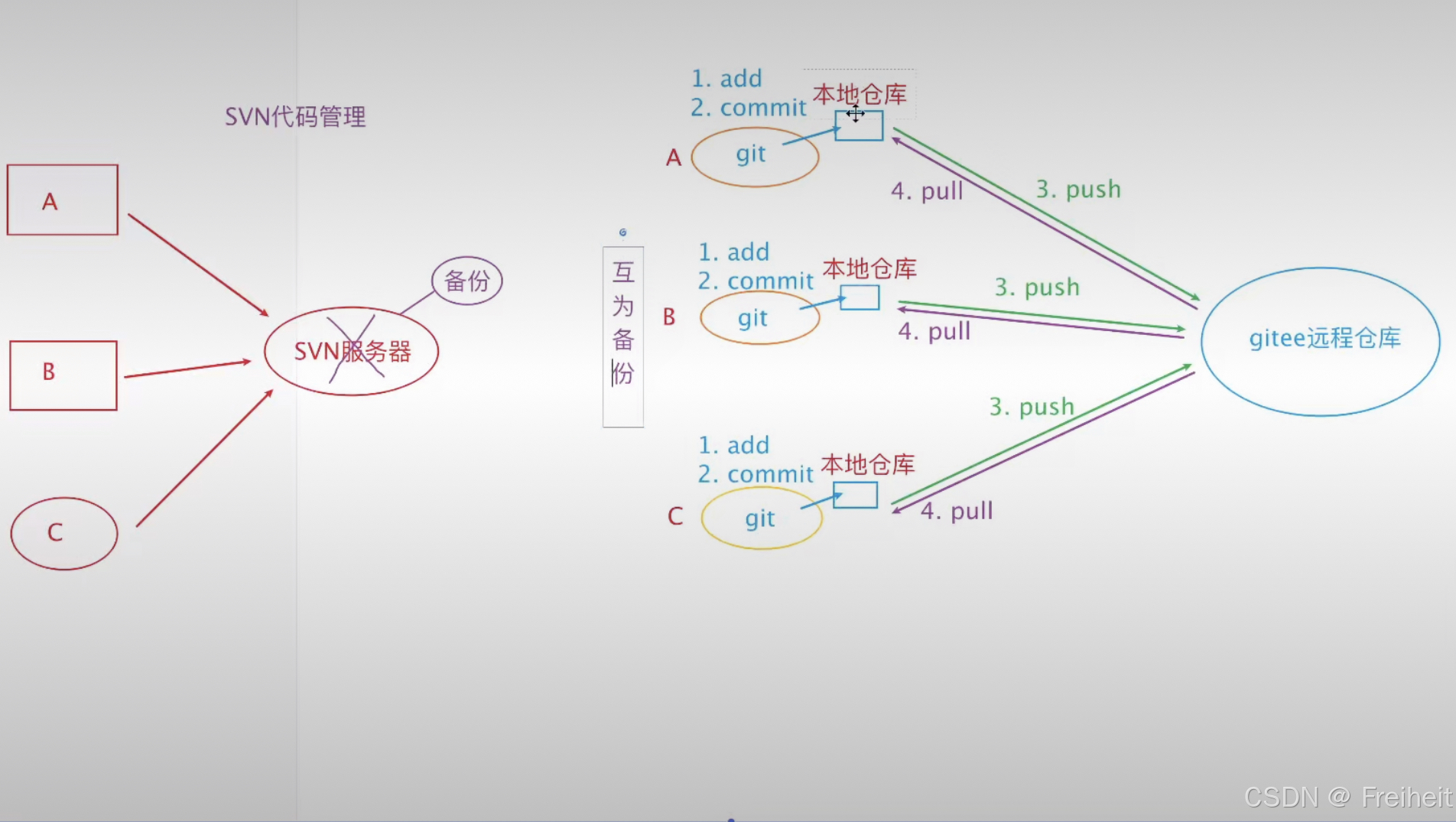
- Git分布式版本控制系统,实现版本控制+多人协同

- 推送 :
- add : 添加
- commit : 提交
- push : 推送
- 拉取 :
- pull
- Git分布式版本控制系统,实现版本控制+多人协同
pycharm配置Gitee插件

pycharm与Gitee相关操作
将Gitee的项目checkout到Pycharm中
- 应用场景 : 第一次从gitee下载代码到pycharm,本地pycharm中无此代码
- 操作步骤


- 点击clone


推送Pycharm新项目到Gitee远程仓库


- 输入账号密码后点击share
- 点击add

- 功能列表中VCS消失,项目转变为git接管
将Pycharm代码push到Gitee远程仓库(上图小矩形)
- 新增文件,自动弹窗,右键Demi–>Git–>Add

- 点击Git–>Commit提交(此时commit提交到了本地仓库)

- 确认被提交的文件选中

选中文件

点击push后,进入gitee查看

将Gitee仓库的新代码pull到Pycharm中
- 新建一个文件

- 写入名称,内容点击提交

- 在pycharm中,右键git–>pull


- 注:pull时会自动对比差距,导入新建的内容
冲突解决
- 应用场景 : pycharm本地项目,已经被gitee管理,gitee上与本地对同一个文件,做了不同的修改,当本身push时,就会产生冲突!
- 具体操作步骤
- 在gitee的文件中做更改
- 在pycharm中同名文件做更改,commit提交到本地仓库,再点击push
- 提示,点击merge合并处理


- 点击箭头会加入(左侧本地,中间合并结果,右侧gitee代码)

- 合并后push依旧提示拒绝推进

- 解决办法:将gitee中的版本2pull下来,再push就可以成功推送到gitee
小结: 使用git的习惯,先pull再push
Jenkins
- 简介 : 基于java开发(需要jdk)的一种开源,跨平台(win,linux,macos)的持续集成工具
- 安装java 8并配置环境变量
- 配hi环境变量的目的 : 能在任意一个目录下,使用java命令
系统设置
- Manage Jenkins --> Configure System
- Jenkins Location:
- 系统管理员邮箱地址 --> 自己申请的邮箱
- Extend E-mail Notification:(点击高级)
- SMTP Username : —> 自己申请的邮箱
- SMTP Password : —> POP3/SMTP服务授权码
- 邮件通知 : (勾选SMTP认证)
- 用户名 : —> 自己申请的邮箱
- 密码 : —> POP3/SMTP 服务授权码
- 点击应用 —> 保存
持续集成postman
- 准备工作
- postman中运行一遍用例集,没有问题后导出
- 注意导出用例集和环境,名称中没有中文
- 获取文件地址:摁住shift键右键—>选中文件—>复制文件地址,得到文件绝对路径
- 执行命令生成测试报告

# 报告代码
newman run 测试用例集名.json -e 环境变量.json -d 数据文件.json -r html --reporter-html-export 测试报告名.html
# 本人电脑无法使用htmlextra故省略不写了
手动构建----Jenkins管理
- 选择新建

- 点击构建–> 添加构建步骤–>执行windows批处理命令


- 选择同页面publish-build-actions中的publish html reports,点击新增
- 写入输出测试报告的目录,index中是生成的报告名,与前文名字一致
- 点击apply—>save即可
- 回到初始页面,点击build now立即构建,点击时间点会跳转页面,方便调试

- 进入页面点击console-output,查看命令执行结果(我这里有问题)

自动构建----使用jenkins


- 报告可能样式错乱,更正参数得到格式正确报告
java -Dhudson.model.DirectoryBrowserSupport.CSP= -jar Jenkins.war
持续集成-代码
- 准备工作
- 将代码上传到Gitee中
- 将仓库设置为开源
手动构建----使用jenkins管理
- 新建任务—>进入任务的configure界面
- Source Code Management设置为Git(项目设置为开源)
- 在Git选项弹出框中,填入仓库url地址
- 下滑选择构建环境–>构建–>增加构建步骤–>选择execute windows选项,命令填入pytest
- 构建后的操作选择publish HTML reports–>点击新增(填入与pytest.ini中代码保持一致)

- 设置发邮件,点击"增加构建后操作步骤",选择Editable Email Notification设置 邮件发送测试报告
- 在Project Recipient List,$DEFAULT_RECIPIENT,写入新邮箱,与原有内容使用英文逗号分开
- Content Type选择HTML选项
- Default Content填入邮件测试报告模板

- 点击高级设置—>Triggers–>整个框点×,点击Add Triggers—>Always,点击应用保存即可.

- 点击build now生成测试报告,点击时间进入查看测试是否结束
自动构建----使用jenkins管理
- 点击 “配置” 查看,在 “构建触发器” 中选择 "Build periodically(定期的) "添加定时构建
- “日程表” 中写入: * * * * * (空格隔分) —> 对应分 时 日月年
- 如 10 16 * * * 就是每天16点10分执行
- “构建触发器” 标签中选择 “Poll SCM”,写入*/1 * * * *(空格分隔)
- 代表每一分钟检查一次gitee上的代码,查验是否有更新
- Pycharm修改代码Commit ,Push或者直接在gitee上修改,导致Gitee上的代码有变动,触发Jenkins自动构建.

有些遗漏,复习的时候再来补充吧
